간단하게 팀소개 웹페이지를 만드는 프로젝트 진행 후 발표를 하게 되었다.
발표자료를 PPT 로 만들고 시연영상을 만들었는데 직접 보여주는게 좋을거 같아서 웹서버를 배포하고 싶었다.
이 기능을 알기 전엔 내 컴퓨터에 서버를 만들고 DNS를 이용하고 Port Forwarding을 해서 서버를 열어봤었다. 서버를 구현하는데 시간이 꽤 걸리다보니 이번 기회에 깃허브에서 호스팅 할 수 있는 방법이 있다해서 찾아보았다. 본격적으로 깃허브에서 웹페이지를 배포하는 방법을 알아보자.
공식 가이드는 여기서 참고했다.
https://docs.github.com/ko/pages
GitHub Pages 문서 - GitHub Docs
GitHub의 리포지토리에서 직접 웹 사이트를 만드는 방법을 알아보세요. Jekyll과 같은 웹 사이트 빌드 도구를 살펴보고 GitHub Pages 사이트의 문제를 해결합니다.
docs.github.com
1. 레퍼지토리에서 Setting 접속한다.

2.왼쪽 메뉴에서 Pages 옵션을 클릭한다.

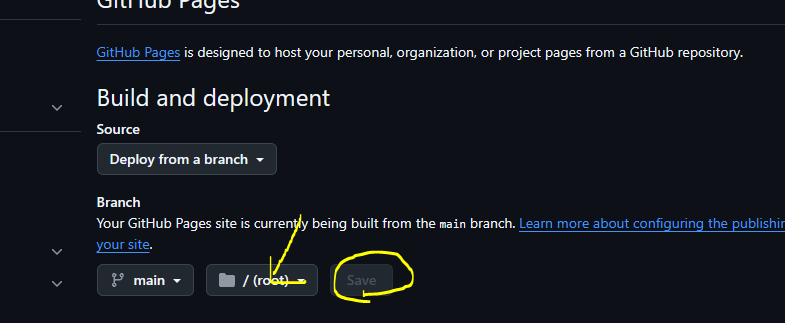
3.보여주고자 하는데 브랜치를 선택한 다음 Save 버튼을 누른뒤 1~2 분 정도 기다린다.

4.아래와 같이 Your site is live at (링크주소) 가 뜨면서 해당 링크로 들어가면 레퍼지토리에 있는 index.html 이 실행된다.

접속하면!!!!

⚠️ ⚠️ ⚠️ 엥 갑자기 오류?? ⚠️ ⚠️ ⚠️
깃허브에서는 기존에 정해놓은 루트 들이 있다.
페이지를 호스팅할때 항상 index.html 을 열도록 되어있다.
하지만 나는 프로젝트 진행시에 처음 나오는 페이지를 main.html 이라고 파일 명을 설정했기 때문에 인식하지 못한 것이였다.
터미널에서 파일명을 변경하고 푸쉬하니 정상 작동하였다

'git,Github' 카테고리의 다른 글
| [Git/Github]파일 생성 및 확인,파일 업로드 (0) | 2025.02.17 |
|---|
